Mobilizing.js
Developed at EnsadLab, the research laboratory of the École Nationale des Arts Décoratifs de Paris, Mobilizing.js is a research project consisting in the design of an authoring software environment for artists and designers. The objective is dual:
- Promote the production of interactive works on different types of screen devices (computers, mobile screens, IoT, etc.).
- Propose a platform of artistic creation dedicated to collective interactivity in co-presence.
Because Web technologies have become versatile and because they are based on standard and open specifications, we have chosen these technologies to develop all the technical building blocks of Mobilizing.js, which are themselves under an open source license. Two main sets make up the Mobilizing.js environment: a library and a platform.
The library
Interactive artistic creation on mobile screens (smartphones and tablets) is now facilitated by Web technologies. As the Web browser has become an universal virtual machine, available on a wide variety of devices, the potential for artistic creation and interaction design that it allows is undeniable. The Mobilizing.js library aims to bring together a set of features in a coherent whole to simplify software creation on mobile devices.
Based on a modular logic, this library has been designed for different people:
- Creators with basic knowledge of web programming and willing to invest interactive digital creation
- Students engaged in interactive art creation projects and interaction design;
- Developers wishing to participate in the development of the tool;
- Partners intersted in using or to interface their tools with Mobilizing.js.
The platform
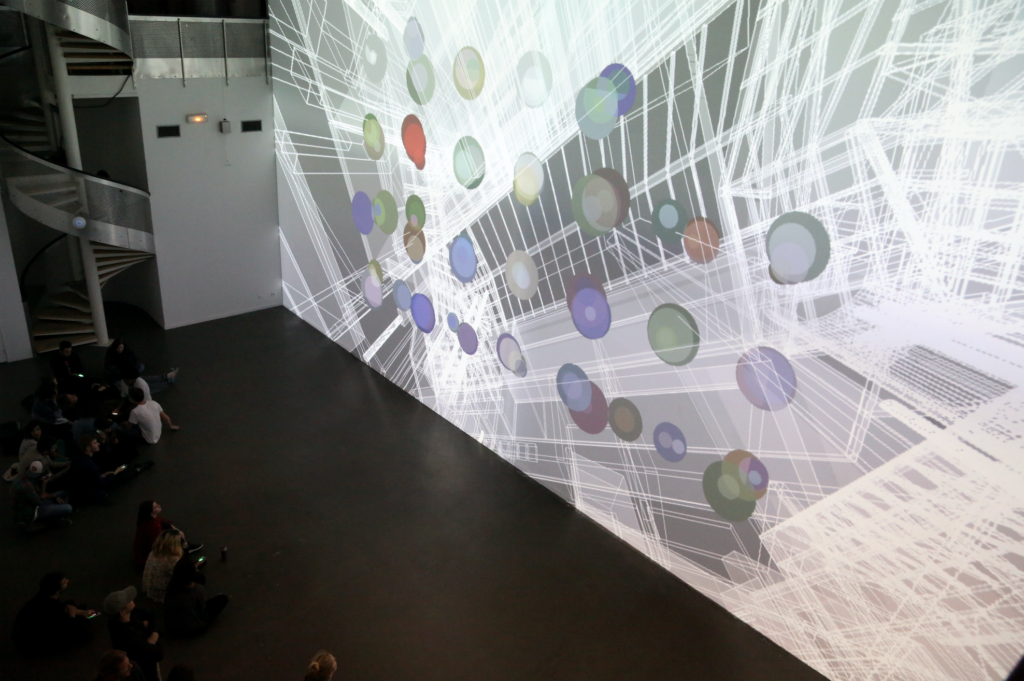
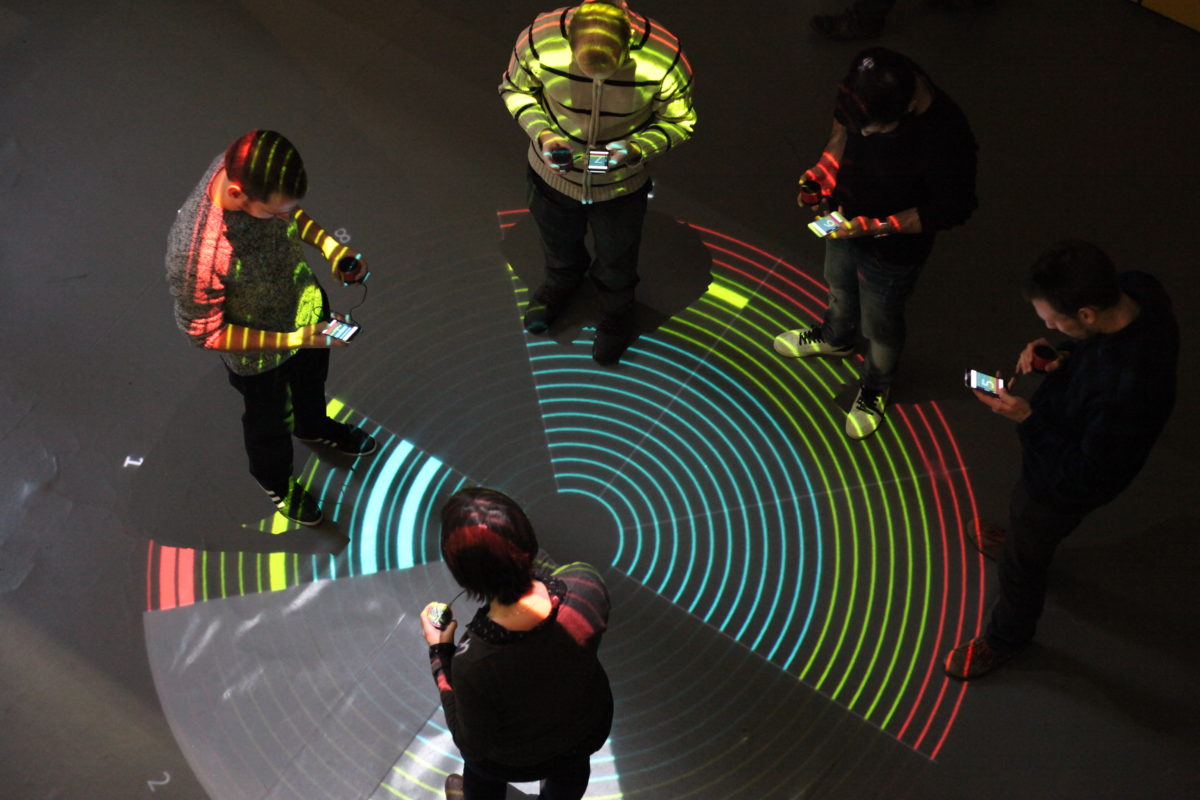
Collective interactivity can be explored at unprecedented scales thanks to mobile technologies: a group of people in the same place can interact together on shared objects, such as immersive images or a sound environment, using mobile screens. If interactivity in the arts consists in the formalization of relations between a spectator and a device to make the artwork be, then collective interactivity operates by formalizing relations between the co-present participants and their environment. Collaboration, association, participation, cooperation, confrontation, competition or opposition are as many figures of collective interactivity that can emerge or be proposed (or even imposed).
The platform of Mobilizing.js aims to offer an environment for the design and realization of collective interactivity systems. The scripts created with the Mobilizing.js library can become the basis of a shared interaction mechanism, using a specific network for mobile screens and a methodology for authoring collective interactivity scenarios.
Technical informations (version 0.9.x, 10/2020).
The current implementation of the library of Mobilizing.js uses Three.js as a rendering engine. A specific abstraction layer has been built over Three.js and composes a realtime 3D "renderer". Regarding typography implementation, openType.js is used, as Three.js (and WebGL more broadly) doesn't allow the use of CSS styles and its font management.
Mobilizing.js is compatible with the most widely used browsers, Safari, Firefox and Chrome in their current version, on desktop and mobile devices. Some features are only available on certain devices (sensors on mobile screens for example).
Minimal source code example :
NB : this example uses Webpack with the configuration file that can be accessed here : Mobilizing-Library-Base_Example
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<meta name="viewport" content="user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<link href="index.css" rel="stylesheet" />
<script src="js/main.js"></script>
</head>
<body>
</body>
</html>
import * as Mobilizing from '@mobilizing/library';
import { Script } from "./script.js";
// We need to run the script in a Mobilizing Context
// Build a simple function to instantiate the Context,
// instantiate the user script,
// add it as a component to the Context,
// and build a runner with it.
function run() {
const context = new Mobilizing.Context();
const script = new Script();
context.addComponent(script);
const runner = new Mobilizing.Runner( {context} );
}
// Then run it
run();
import * as Mobilizing from '@mobilizing/library';
export class Script {
constructor() {
console.log("constructor");
}
// called just after the constructor
preLoad(loader) {
console.log("preLoad", loader);
}
// called when preloaded elements are loaded
setup() {
this.renderer = new Mobilizing.three.RendererThree();
this.context.addComponent(this.renderer);
this.camera = new Mobilizing.three.Camera();
this.renderer.addCamera(this.camera);
this.renderer.setClearColor(Mobilizing.three.Color.darkGray.clone());
const light = new Mobilizing.three.Light();
console.log(light);
this.renderer.addToCurrentScene(light);
this.box1 = new Mobilizing.three.Box();
this.box1.transform.setLocalPosition(0, 0, -10);
this.renderer.addToCurrentScene(this.box1);
this.rotateXBy = 0;
this.rotateYBy = 0;
}
// refresh loop
update() {
this.rotateXBy += 0.01;
this.rotateYBy += 0.1;
this.box1.transform.setLocalRotation(this.rotateXBy, 20, -this.rotateYBy);
}
}Schematic development environment (in French)
Mobilizing.js research, development and design team.
- Project leader : Dominique Cunin : Dominique Cunin
- General architecture : Dominique Cunin, Oussama Mubarak, Jonathan Tanant, Jean-Phillipe Lambert.
- Implementation of the fundamental components : Dominique Cunin, Jonathan Tanant, Oussama Mubarak.
- Refactoring 2019-2020 : Jean-Phillipe Lambert
- user interface and visual identity : Alexandre Dechosal
Research and development for this software are conducted by EnsadLab (laboratory of the École nationale supérieure des Arts Décoratifs) as part of the research program Reflective interaction, under the direction of Samuel Bianchini, with the support of the Agence Nationale de la Recherche (ANR) for the Cosima research project (Collaborative Situated Media, 2014-2017), of Orange in the context of the Surexposition project, and of the Arts & Sciences Chair of the École Polytechnique, the École des Arts Décoratifs - PSL and the Daniel and Nina Carasso Foundation.
Projects
Collective Mobile Mapping : Espace puissance Espace

Visit the website : reflectiveinteraction.ensadlab.fr/espaceespace
Mobilisation

Visit the website : reflectiveinteraction.ensadlab.fr/mobilisation
Surexposition

Visit the website : reflectiveinteraction.ensadlab.fr/surexposition/
Collective Loops

Visit the website : reflectiveinteraction.ensadlab.fr/collective-loops